
En muchas ocasiones acompañamos muchas de nuestras publicaciones con tweets, el cual es muy agradable de ver y da más valor a la publicación, es muy fácil obtener el embed de un post. Hay muchas ocasiones que las personas en vez de agregar el tweet completo, lo convierte en una imagen, pero visualmente es muy poco profesional. Por ello hoy les voy a explicar todos los pasos que debes seguir para obtener el código del tweet y por supuesto centrarlo
Tabla de Contenido
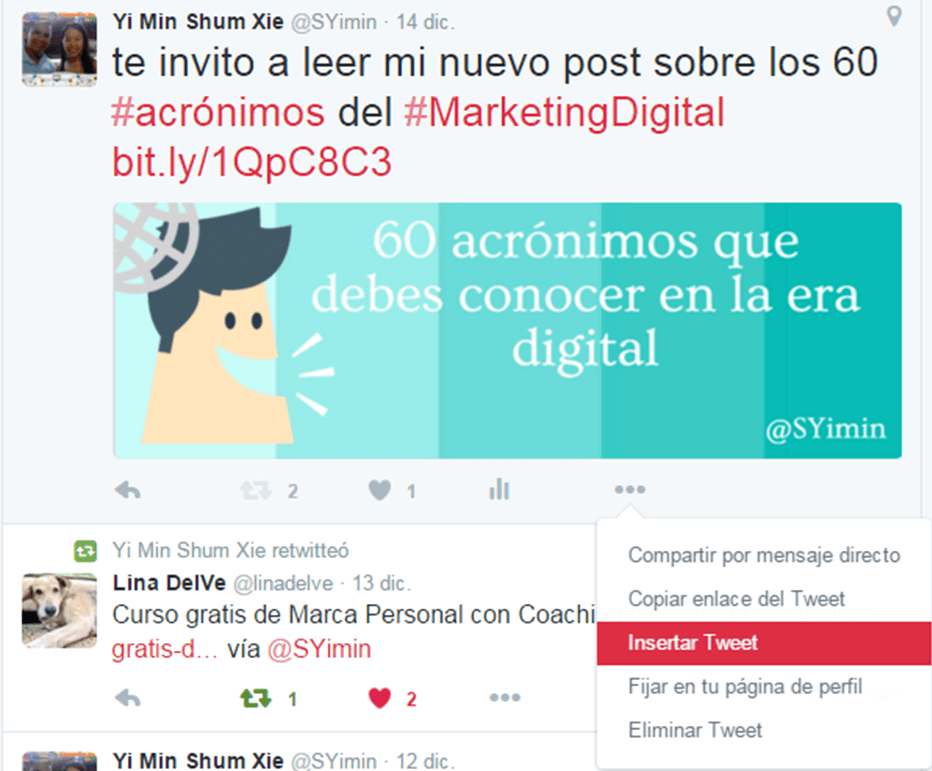
Paso 1: Generar el código del tweet

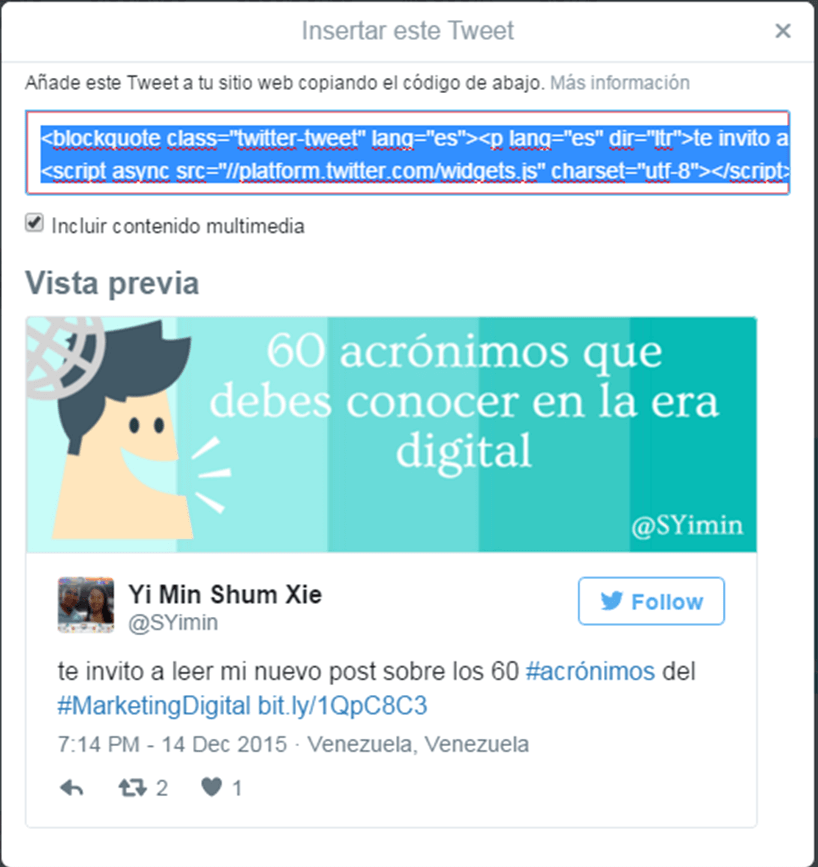
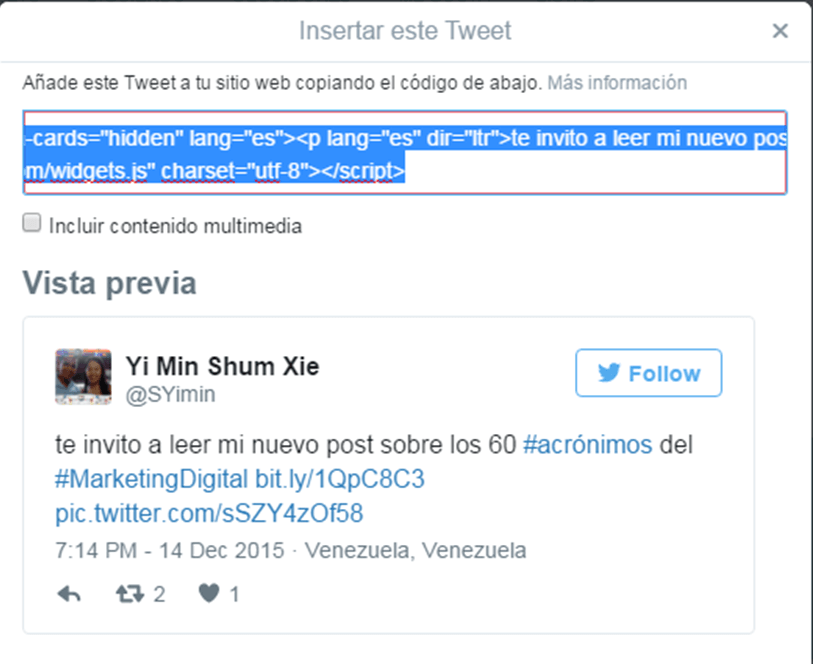
Paso 2: Elegir como quieres mostrar el tweet con o sin contenido multimedia
Si es con contenido multimedia te va a generar el siguiente código:
<blockquote class=”twitter-tweet” lang=”es”><p lang=”es” dir=”ltr”>te invito a leer mi nuevo post sobre los 60 <a href=”https://twitter.com/hashtag/acr%C3%B3nimos?src=hash”>#acrónimos</a> del <a href=”https://twitter.com/hashtag/MarketingDigital?src=hash”>#MarketingDigital</a> <a href=”https://t.co/TGMuNCbMI2″>https://t.co/TGMuNCbMI2</a> <a href=”https://t.co/sSZY4zOf58″>pic.twitter.com/sSZY4zOf58</a></p>— Yi Min Shum Xie (@SYimin) <a href=”https://twitter.com/SYimin/status/676548328952348672″>diciembre 14, 2015</a></blockquote>
<script async src=”//platform.twitter.com/widgets.js” charset=”utf-8″></script>

Si vas a generar sin contenido multimedia, el código quedaría así:
<blockquote class=”twitter-tweet” data-cards=”hidden” lang=”es”><p lang=”es” dir=”ltr”>te invito a leer mi nuevo post sobre los 60 <a href=”https://twitter.com/hashtag/acr%C3%B3nimos?src=hash”>#acrónimos</a> del <a href=”https://twitter.com/hashtag/MarketingDigital?src=hash”>#MarketingDigital</a> <a href=”https://t.co/TGMuNCbMI2″>https://t.co/TGMuNCbMI2</a> <a href=”https://t.co/sSZY4zOf58″>pic.twitter.com/sSZY4zOf58</a></p>— Yi Min Shum Xie (@SYimin) <a href=”https://twitter.com/SYimin/status/676548328952348672″>diciembre 14, 2015</a></blockquote>
<script async src=”//platform.twitter.com/widgets.js” charset=”utf-8″></script>
Paso 3: Agregar el código en la página web o blog
En el momento de agregar el embed dentro de nuestro sitio web, se alinea por defecto al lado izquierdo, como se ve en el siguiente tweet:
te invito a leer mi nuevo post sobre los 60 #acrónimos del #MarketingDigitalhttps://t.co/TGMuNCbMI2pic.twitter.com/sSZY4zOf58
— Yi Min Shum Xie (@SYimin) diciembre 14, 2015

Paso 4: Centrar el tweet
para centrar el tweet, solamente debemos agregar la siguiente característica tw-align-center, dentro de esta línea de código <blockquote class=”twitter-tweet tw-align-center” lang=”es”><p lang=”es” dir=”ltr”>, por ello el código quedaría de esta manera:
<blockquote class=”twitter-tweet tw-align-center” lang=”es”><p lang=”es” dir=”ltr”>te invito a leer mi nuevo post sobre los 60 <a href=”https://twitter.com/hashtag/acr%C3%B3nimos?src=hash”>#acrónimos</a> del <a href=”https://twitter.com/hashtag/MarketingDigital?src=hash”>#MarketingDigital</a> <a href=”https://t.co/TGMuNCbMI2″>https://t.co/TGMuNCbMI2</a> <a href=”https://t.co/sSZY4zOf58″>pic.twitter.com/sSZY4zOf58</a></p>— Yi Min Shum Xie (@SYimin) <a href=”https://twitter.com/SYimin/status/676548328952348672″>diciembre 14, 2015</a></blockquote>
<script async src=”//platform.twitter.com/widgets.js” charset=”utf-8″></script>
con ese cambio se verá de esta manera:
te invito a leer mi nuevo post sobre los 60 #acrónimos del #MarketingDigitalhttps://t.co/TGMuNCbMI2pic.twitter.com/sSZY4zOf58
— Yi Min Shum Xie (@SYimin) diciembre 14, 2015
De esta manera se ve mucho más limpio y profesional.
¿te ayude con este post? comenta y comparte con tus amigos